HTML Table
Definition
-
The best way to split a page into different sections is to use HTML <table> tag.
-
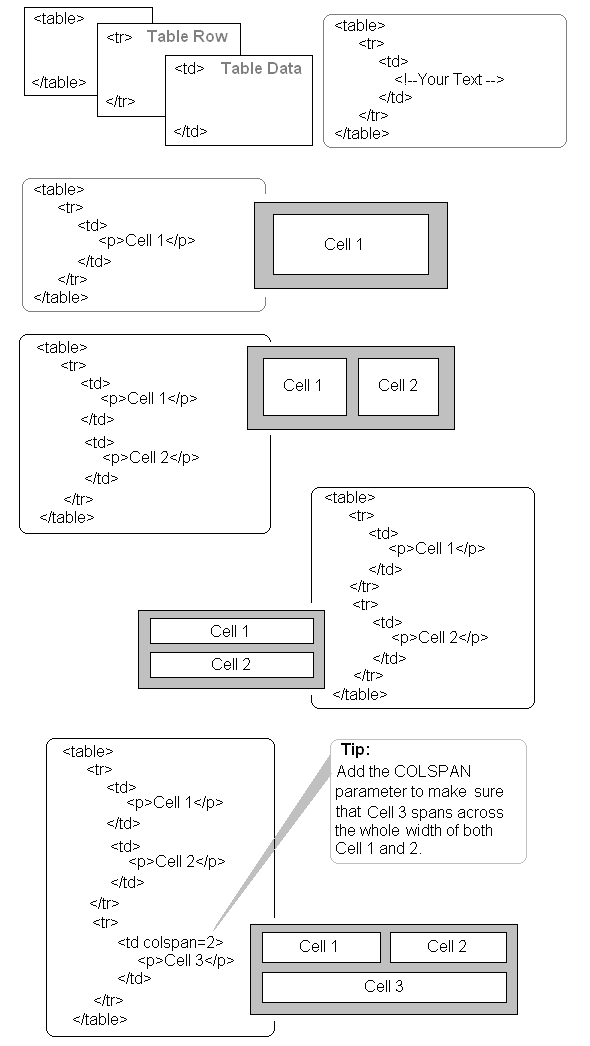
HTML Table section is top of (start with) <table> tag, and closed it right down at the </table> tag. Everything in between those two tags is inside the table, as you can see in following screenshot.
-
Look at the following figure, <table> tag inside you need two more tag first is <tr> tag, which stands for table row. It is closed with the </tr> tag. And another one is <td> tag, which stands for table data.
-
Every time you add a <tr> tag, when table will gain an extra row. In the table you just made, these is only one row section, so these is only one row.
-
HTML <td> tag stands for table data (also say table column), and it places one cell in your table row.
-
HTML table you also merge two or more column or two or more row merge using respectively colspan or rowspan attributes.
Understanding <table> Tags

<table> Attributes
| Attributes | Value | Description |
|---|---|---|
| align | left, right, center | Declared your alignment side. |
| width | "size_px" | Specify the Width Size of the Table. |
| height | "size_px" | Specify the Height Size of the Table. |
| bgcolor | "purple" | Specify the Background Color. |
| background | "specified_URL" | Specify the Background Image open for URL file. |
| border | "size_px" | Specify the size of border thickness. |
| bordercolor | "yellow" | Specify the color of border. |
| cellspacing | "size_px" | Specify the space between two Cell. |
| cellpadding | "size_px" | Specify the space between cell boundary and text. |
<th> Attributes
| Attributes | Value | Description |
|---|---|---|
| bgcolor | "purple" | Specify the Background Color. |
| colspan | "Column_N" | Specify the span of there column. |
| rowspan | "Row_N" | Specify the span of there Row. |
<tr> Attributes
| Attributes | Value | Description |
|---|---|---|
| bgcolor | "purple" | Specify the Background Color. |
